これから5回の演習では、Scratchというヴィジュアルプログラミングシステムを用いて、アニメーションとインタラクションを学びながら、オリジナルゲームの作成を行います。プログラミングといっても、本演習で扱うのは高度な実装技術ではなく考え方そのものなので、恐れずに楽しんで取り組んでください。
0|アニメーション作品への相互評価確認
前回行ったアニメーション作品の相互評価について、自分の作品に寄せられたコメントを確認しておこう。
1限 上平クラス / 1限 松浦クラス / 1限 星野クラス
2限 栗芝クラス / 2限 沼クラス / 2限 星野クラス
1|課題「ゲームセンターをつくろう」(この課題は5週にわたる)
この課題では、基本的なゲームを開発する。「入門プログラミング」でもゲームをつくるが、こちら(情報表現演習)ではゲームの純粋な「制約」や「操作感」を追求して開発し、それらを通して、遊ぶ楽しさがいかに作られるかを考えてみるものである。そのため開発が比較的容易なScratchを用いる。子供向けプログラミングで定番なので使ったことある人も多いと思うが、その場合はより高度なものに挑戦してみること。Scratchと言えども高度なゲームはつくれる。マリオやスマブラなど有名なゲームなどがScratch上で再現されている。第14回(7/18)ではオンライン上にゲームセンターを作成し相互に遊んで評価しあう。
- アドベンチャーゲームやRPGなどのシナリオ重視のものは今回は対象としない。
- ゲームの構想やルールは次回授業において「強制発想法」を用いて創造する。
- プレイ時間はあまり長くない物。3〜10分程度。
- 基本的なUIをつくること。(プレイスタート、制限時間、スコア、クリア、GAMEOVER画面など)
2|Scratchとは
Scratch(スクラッチ)とは、MITメディアラボにて開発されたプログラミング学習環境である。初心者でも最初に細かな書き方を覚えることなく試行錯誤が行えるため、子ども向けのプログラミング学習にも用いられている。主に見た目や動きの制御を記述することができ、インタラクティブアニメーションやゲームなどを制作することができる。動作の記述自体もブロック状のパーツを組み合わせることでヴィジュアルに行う。

3|Scratchの基礎的な操作
3-1. アクセスと登録
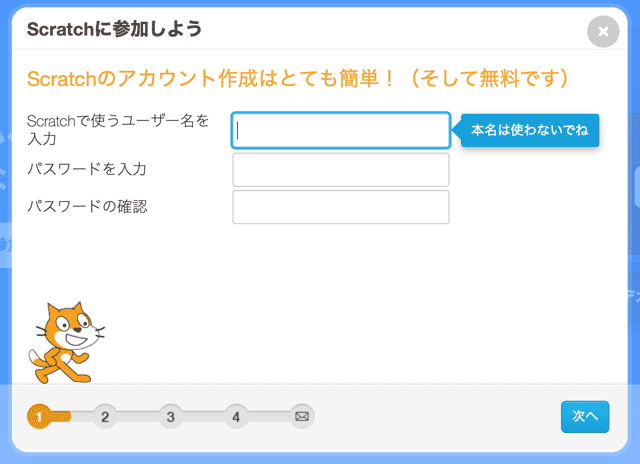
現在のバージョンでは、ウェブアプリケーションとしてブラウザからオンラインでアクセスすることができる。アクセスしたScratchのサイトの右上のメニューから「Scratchに参加しよう」を選び、指示に従い情報を入力する。氏名の他、学籍番号等の個人情報は記載しなくてよい。

3-2. プロジェクトの作成
上部メニューの「作る」から新規にプロジェクトを作成することができる。Scratchではプログラムのコード(スクリプトと呼ぶ)や使用する絵(スプライトと呼ぶ)などのひとつの作品を構成する一連のまとまりをプロジェクトと呼ぶ。

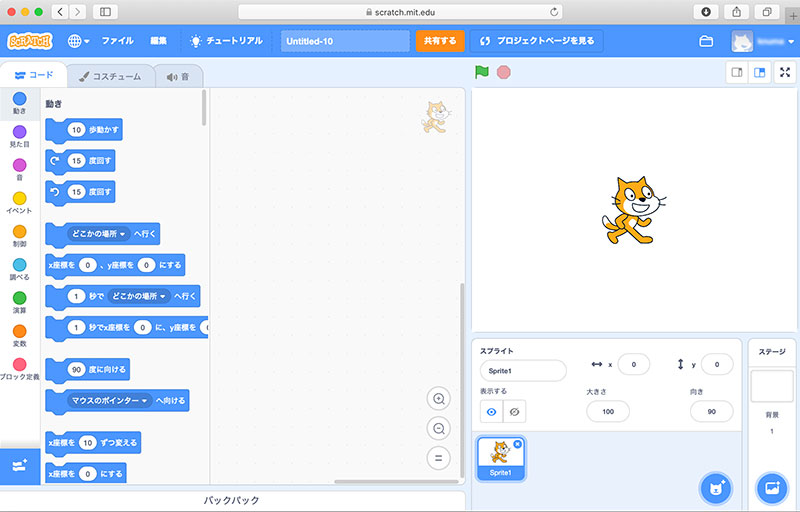
Scratchにおけるプロジェクトの編集画面は下図のように、大きく4つの領域からなる。(表示が日本語でない場合、上部のメニューの左にある🌐アイコンから言語が選択できる。)

右上のエリアがステージを表し、実行時のイメージを得ることができる。この上でスプライトをドラッグするなどして配置することができる。
右下はスプライトを表す。スプライトは、プロジェクトに配置される「もの」に相当する。スプライトは、編集の開始時にひとつ、猫の絵のものが置かれているが、必要な個数を組み込みの絵柄から選択したり、ユーザが画像ファイルをアップロードしてスプライトを作成することができる。
真ん中部分が実際の動作を記述するエリアである。対象のスプライトを選択した状態で、この領域に左側の「スクリプト」パレットからブロックを選択、配置して、各ブロックの形に注目して凹凸が組み合わさるようにはめ込むことで、プログラミングを行う。
4|Scratchによるアニメーション
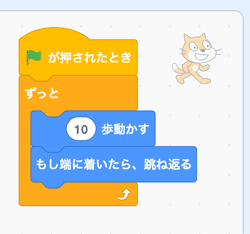
例題として、スプライトの位置を継続的に変化させることでごく簡単なアニメーションを作成する。スプライトを選択して、図のようなスクリプトを完成させてみよう。
最初の「旗がクリックされたとき」はスクリプトパレットの「イベント」にある。また「ずっと」は「制御」に、「○歩動かす」は「動き」に、などというように、機能ごとにグループ分けされ、色分けして用意されている。気になった機能があれば、あとで自由に触ってみよう。

これらのプログラムのコードは、記述エリア内の自由な位置に配置してよい。また、複数のまとまりを記述することもできる。
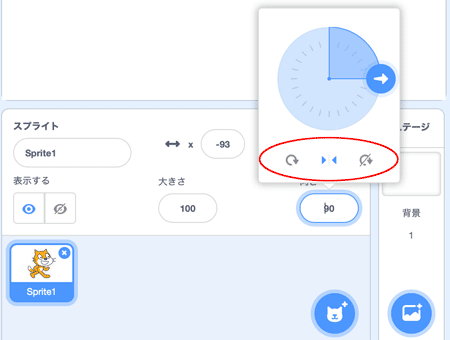
続いてスプライトの「向き」をクリックするとポップアップする設定項目を以下の図の赤く囲んだ部分のように選択し、スプライトの回転の種類を水平方向の反転に設定しておく。(これは、猫が端に着いて跳ね返る際に、左右の向きだけを跳ね返らせるためである。わざと設定を間違えた場合、どのようになるかも確認してみよう。)

以上の記述と設定ができたら、ステージの右上にある旗をクリックしてみよう。正しく入力されていれば、猫が左右に行ったり来たりするアニメーションが表示されると思う。
練習
別な動きを試してみよう。例えば「○度回す」というブロックがあるが、「○歩動かす」と組み合わせて繰り返すことで、ぐるりと円を描いて歩くようにみえるアニメーションも作成することができる。またふたつめ、みっつめとスプライトを増やしてそれぞれに動作を記述することで、より複雑なアニメーションを作成してみよう。
【発展】座標と変数
最初の例と同様のプログラムは、変数を使って座標を指定するやり方でも記述できる。
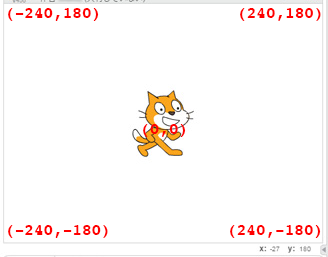
「変数」を選択し、「変数を作る」ことで変数を(いくつでも)作成できる。Scratchの表示領域(ステージ)は、中央を(0,0)として、x座標は左端が-240〜右端が240、y座標は下が-180〜上が180となっている。
次のようにスクリプトを記述すると、先のアニメーションと同様の動きをする。


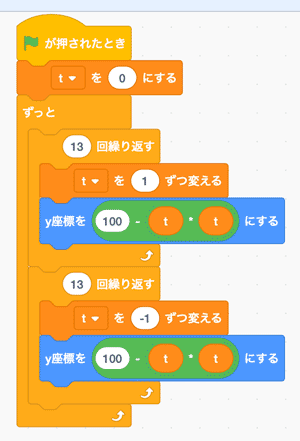
座標の指定に変数用いることで、複雑な動きを設定することができる。例えば次のスクリプトでは、縦方向に放物運動をする。

本日の課題
Scratchの練習として、テーマを決めてアニメーションを作成してみよう。何らかの起承転結(少なくとも何らかのオチ)を考えてストーリーを付けること。スプライトはランダムな動きや直線的な動きだけではない工夫があることが望ましい(変数の活用が難しい場合はストーリーを優先すること)。作成したアニメーションを、後述する段取りで共有してもらう。
「見たまま触れる」というのがScratchのウリでもあるので自由に遊んでもらってよいが、高度なイベントや制御は今後のインタラクションをテーマにした演習の中で扱うので、主にスプライトの動きにこだわって作成して欲しい。
今回の課題で用いるスプライトは、サイト上にあらかじめ組み込まれているイラストか、自身で作成したイラストのみを利用すること。この課題においては、他者の作成した画像はフリー素材であっても使用しないこと。
参考情報
Scratchについてわからない部分があれば『子どもでもわかるSCRATCH入門』などの外部のサイトを適宜参照のこと。この記事以外にも適宜様々な情報源を検索するとよいだろう。
5|プロジェクトの共有
自分なりにうまく作成できたと思ったら、プロジェクトを共有しよう。編集画面の右上に「共有」というボタンがあるので、クリックするとサイト上で公開される。公開された作品は、Scratchのサイトの「見る」のメニューから閲覧することができる。
学外の他の人からも見られるようになるため、簡単に説明を書き加えておくことが望ましいが、学籍番号や氏名などは記載しないこと。作品のねらいを説明すればよい。
Scratchのサービスにおいては、複数の作品を集めた「スタジオ」という機能がある。個人やチームの中で、テーマを決めて作品を集め公開することができる。 今回はこの機能を用いて作品を提出してもらう。
プロジェクトを公開したら、次のスタジオにアクセスする。
画面内の「プロジェクトを追加」というボタンをクリックすると、自身の公開しているプロジェクトの一覧が表示されるので、そこから選んで追加する。
みんなの投稿が終われば、このスタジオからみんなの課題を見ることができるので、適宜チェックしてみよう。
ただし学籍番号などの情報がないため、別途授業の課題としてクラスごとにClassroomに提出してもらう。 担当教員の指示に従い、プロジェクトのURLと作品の説明を記載して投稿すること。
6|本日のまとめ
演習のまとめ
- Scratchを用いてのアニメーション作成方法を知る
ミニレポート
Scratchはプログラミングの入門として世界中の子どもたちに利用されているが、子どもたちが興味をもって使ってもらうためにどのような工夫をしてるのだろうか? 自分で使用してみて気がついたこと、工夫されている点を上げて論述してください。
今週の課題
6月26日(月)23:59までにScratchによるアニメーション作品を作成し、スタジオに共有すること。共有したプロジェクトのURLとアニメーション作品の説明を、Classroomに投稿すること。