Scratchを用いたヴィジュアルプログラミングを行います。今回は特にインタラクティブな表現に着目して制作を行っていきます。
1|インタラクション
今回の演習では引き続きScratchを利用して、インタラクティブな表現を行う。
インタラクションとは「相互(inter-)」の「作用(action)」を表す英単語であり、一方の振る舞いに応じて他方が反応を変化させるようなやりとりのことをいう。 一般的な単語として多様な相互作用を指すが、コンピュータシステムの文脈に限っても、人と人のインタラクション、人とモノのインタラクション、モノとモノのインタラクションと多岐に渡る。
2|Scratchでのインタラクション
Scratchでは「イベント」のスクリプトパレットに含まれる要素が直接的なユーザとのインタラクションを扱う。 「旗がクリックされたとき」「○○キーが押されたとき」「このスプライトがクリックされたとき」などというように、ユーザの操作への反応を記述することができる。
特殊なイベントとしては、「メッセージ」の送受信がある。 これは、あるスプライトの動作の中で、他のスプライトを連動して動かすようなときに利用する。 例えばユーザがスプライト1をクリックしたときにスプライト2も同時に動かす場合には、スプライト1からメッセージを送り、スプライト2において同じメッセージを受け取った場合の動作を記述する。
イベントのほかにユーザインタラクションを構成する際に利用したいのが、「制御」と「調べる」に含まれる要素である。 「制御」は、他のプログラミング言語における if文 や while文のようなスクリプト全体の制御を行う要素が多く含まれる。 こうした「制御」の中でうまく「調べる」を使うことで、例えばマウスの位置や、スプライト同士の位置関係など、画面内の情報に基づいた動作の分岐が可能となる。
実装例
以下にいくつかの作例を示す。ひとつひとつのブロックの説明はしないが、気になった動きをするものがあったら真似をしてみよう。
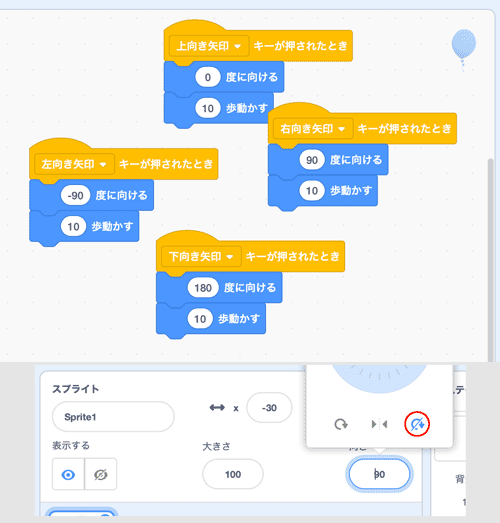
(1) キーの操作でスプライトが動く
https://scratch.mit.edu/projects/162770787/

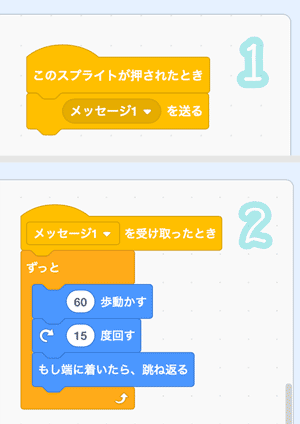
(2) 一方のスプライトをクリックしたらもう一方が動く(「メッセージ」の利用例)
https://scratch.mit.edu/projects/162771977/

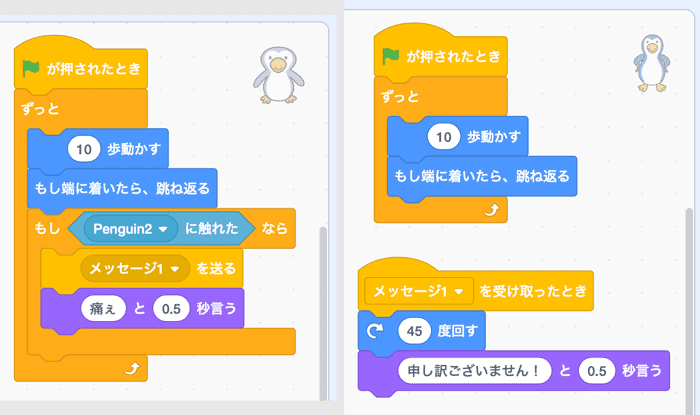
(3) ふたつのスプライトの衝突判定
https://scratch.mit.edu/projects/162776131/

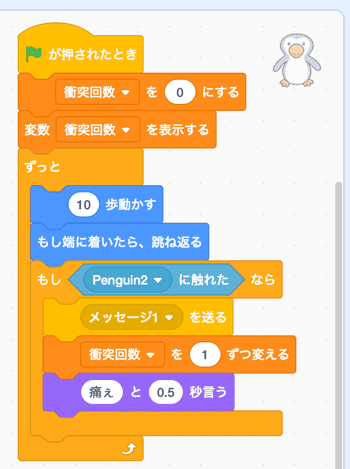
(4) 数を数える(変数の利用例)
https://scratch.mit.edu/projects/162783596/

(5) プログラミングの違いによる移動の違い
typeA(カーソルキーで移動)
typeB(カーソルキーで移動)
こうした処理を組み合わせることにより、より複雑なインタラクティブ表現、例えばゲームのようなものも作成することができる。
制作課題「ニッチゲーをつくろう!」
前回の「ニッチゲーをつくろう」ワークシートとこれまでの知識をもとに、ニッチゲームを制作しよう。ここで述べるゲームとは、マウスまたはキーボードなどのユーザの操作に反応して動きが変わるものであり、スコアやストーリーの変化によってユーザのプレイの良し悪しが評価される作品である。
作品は以下の条件を満たすこと。
- ニッチゲーをつくろうワークシートをもとにして、ニッチ(大手がやらないような隙間的で、独創的な)な楽しいゲームを目指すこと。
- プレイ時間はあまり長くない物。3〜10分程度。
- 基本的なUI(User Interface)をつくること。(プレイスタート、制限時間、スコア、クリア、GAMEOVER画面など)
- 今回の制作に用いるイラストや音源などの素材には自分で作成した素材、Scratchに組み込みの素材のほか、許諾されているフリー素材を利用してよい。ただし利用が許諾されているかは素材配布元の記載をよく確認すること。例えば著名なフリーイラスト素材サイトのひとつである「いらすとや」の素材はWebサイト等での利用は許諾されているが、再配布はできないためScratchでの利用はできない。Scratchには他の人の作品をコピーして改変する機能がありこれが再配布に当たるので、その点に注意して配布サイトの「利用規約」などの項目をよく読むこと。権利関係の確認と記載方法の説明は次回に行うので、どこで保存した素材であるかを忘れないようにメモしておくこと。(再配布を禁じているサイトは多いと考えられるため、不安な場合には外部の素材を使わないのが無難である。)
次回はクラス内でテストプレイを行うため、ゲームの基本的な内容を次回までに作成してくること。次回ゲームの難易度や動き、ルールの再調整を行い、完成させる。
3|本日のまとめ
演習のまとめ
- インタラクションについて理解する。
- Scratchにおけるインタラクティブな表現の実装方法を理解する。
ミニレポート
UIやインタラクションを適切に設計することは、使い勝手や快適性、楽しさと密接に関係している。逆に設計が不適切だと使い方が分かりにくかったり、間違えやすかったり、無駄な労力をかけさせられたりする。あなたがこれまで体験した使いにくかったり、わかりにくい不適切な設計のものごとを1つ取り上げ、どこがどのように不適切だったのか解説してください(必ずしもコンピュータ上のこととは限らない)。
本日の課題
- ゲーム作品を仮完成させてくること。次回の授業では出来上がっている前提で説明書を作成し、クラス内でテストプレイを行う。(ただしテストを通じた最終調整も行うため、まだ完全である必要はない。)