自己管理をしっかりと行い、学習に励みましょう。
0|インタビュー記事の確認
前回の課題の他己紹介記事を、本人に確認してもらおう。記述に誤りがないか、失礼な内容や書いてほしくない内容が含まれないかをチェックしてもらい、必要であれば次週までに適宜修正すること。
1|ラスター(ビットマップ)画像とベクター画像
画像オブジェクトには、2つの形式がある。1つはラスター(ビットマップ)画像と呼ばれる画素(ピクセル)が集合してできている画像である。Photoshop, AffinityPhoto, GIMP, KRITAは主にラスター(ビットマップ)画像を扱うことに優れたソフトであり、ペイント系と呼ばれる。もう1つは画像を点と線の数式(ベクトル)で構成するベクター画像である。ベクトルによってデータを扱うソフトをベクター(ドロー)系ソフトと呼ぶ。ベクター系の代表的なソフトはIllustrator, AffinityDesigner, Corel Vector(GravitDesigner), Vectornator, Inkscapeなどである。
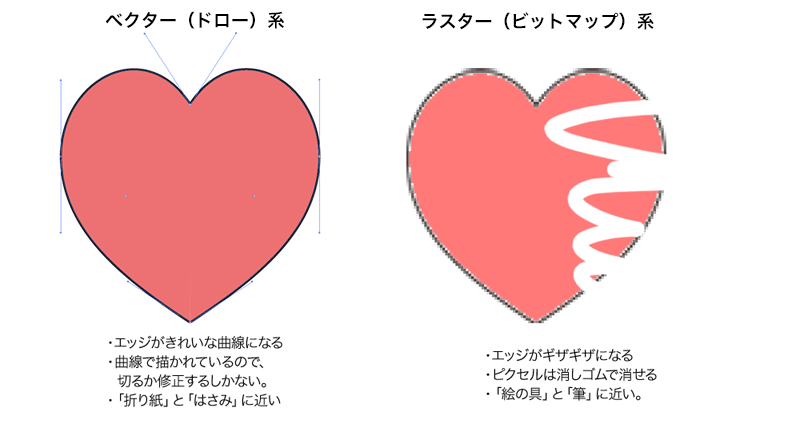
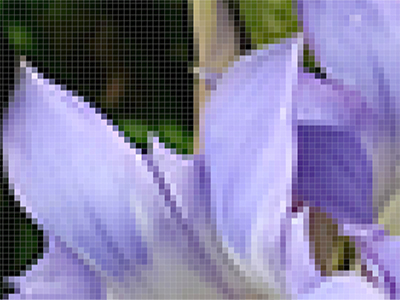
これらの違いは、画像を拡大していくと一目瞭然である。ラスター(ビットマップ)画像は画像を拡大するとピクセル1つ1つが拡大されるので、画像のエッジはガタガタに見え、いわゆる荒い画像になってしまう。一方、ベクター画像は数式でできているため、拡大しても画像のエッジがガタガタすることはない。両系ソフトの特徴については次回の課題でも扱うが、簡単に説明しておくと、例えば以下のような同じ図を書いても画像処理の方法が異なる。

ラスター(ビットマップ)画像の特徴
写真画像などピクセルを碁盤のように方形にならべて表現された画像をラスター(ビットマップ)画像という。ピクセル1つ1つが色や透明度などの情報を持っているため、ピクセル数が多いほど細かい表現が可能だが、その分情報量が多くなる。また、色深度によっても情報量が変化する。


色深度
1ピクセル(画素)に割り当てられたビット数(ここでは色の階調数をあらわす)。1ビットなら1ピクセルが0か1の2階調しかもたないので、白黒2階調の画像となる。2ビット画像の場合は、00, 01, 10, 11となり白と黒の間にもう2つの階調をもつことができる。24ビット(RGB各色8ビットでそれぞれ256階調を表現できる)だと1ピクセルに約1670万色(256×256×256)を表現できる。この24ビット色深度のことを一般的にフルカラーと呼んでいる。ペイント系ソフトのカラーパレットを見るとRGBのカラースライダーの値が「0〜255」の256階調で設定されていることが確認できる。
2|KRITA / GIMP / Cloud Expressによる画像の編集
データを準備する
- 人物の全身像写真
- アイテムの写真
- アイテムの利用シーン等もう1枚写真
デスクトップに「profilebook」というフォルダを1つ作り、使用するデータはそこに保存しておく。今後Pagesのファイルもこのフォルダに保存する。
* 撮影が済んでいないものについては、適宜撮影する。この後説明する通り、画像は切り抜いて利用する。背景と対象(人物の服や髪など)の境界が区別しやすい場所で撮影するとよい。
スマートフォン等で撮影した画像はGmailやdirectなどを使って共有し、各自のPCにダウンロードして扱えるようにしておくこと。 ダウンロードする際に、間違って画像ファイルのサムネイル(縮小した画像見本)を保存しないように注意すること。画像ファイル本体をダウンロードし、必ず画像サイズが小さすぎないか確認すること。
もし、iPhoneでHEIC形式の画像で保存していてファイルを開けない場合は、Macのプレビューで開くと「ファイル」→「書き出す」でjpgに変換できる。
KRITAとは
KRITAとは、オープンソースのペイントツールである。近年、大幅に機能改善されてアマチュアからプロまで使えるようなソフトに成長している。主にペンタブレットなどで絵を描くために開発されているが、今回の画像編集にも十分に使えるソフトとなっている。また、さまざまな画像形式をサポートしているので、ファイル形式の変換にも使えるものとなっている。現時点(2023.4.21)でのMac用最新版バージョンは5.1.5である。最新版をインストールしておくこと。
KRITAによる画像解像度の変換
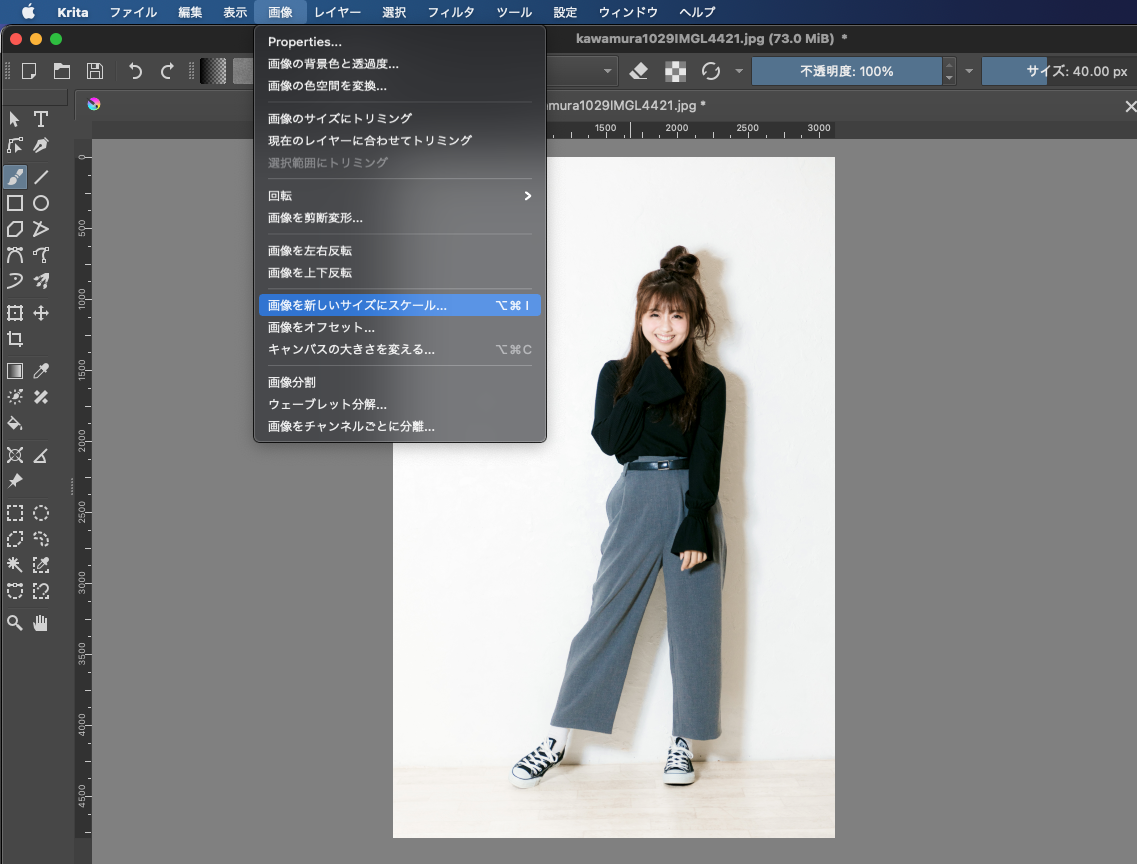
KRITAで人物を写した画像ファイルを開き、撮影した画像がどのような形式でできているのかを確認しよう。今回は印刷物を制作するので、印刷に適した高解像度の画像を作成する必要がある。一般的に印刷に適する画像解像度は300dpi(ppi)以上が推奨されている。メニューの「画像」→「画像を新しいサイズにスケール」で解像度を300dpi(ppi)に変換する。

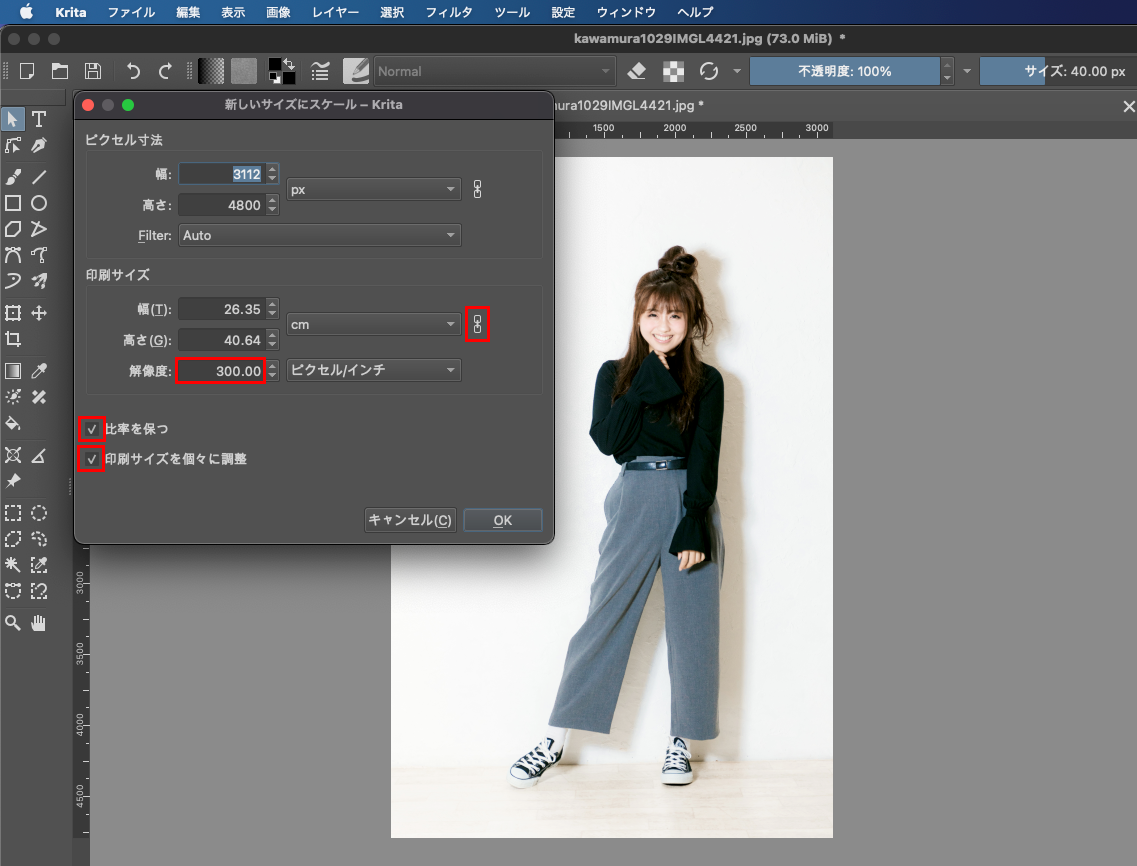
次のようなウインドウが出るので、「比率を保つ」「印刷サイズを個々に調整」の両方にチェックをいれる。また、印刷サイズの鎖マークが連結していることを確認してから、解像度の値を300ppi(ピクセル/インチ)に変更する。

解像度を上げると実寸の幅と高さが小さくなっていることに注意する。多くのスマートフォンやコンパクトデジカメなどで撮影された画像は解像度72dpiで保存されることが多い。つまり印刷物に使用するためには、それを縮小することによって解像度を高める必要がある(だからこそ、後で編集が可能なように、初めから最大サイズ、最高画質で撮影するのが肝要である)。
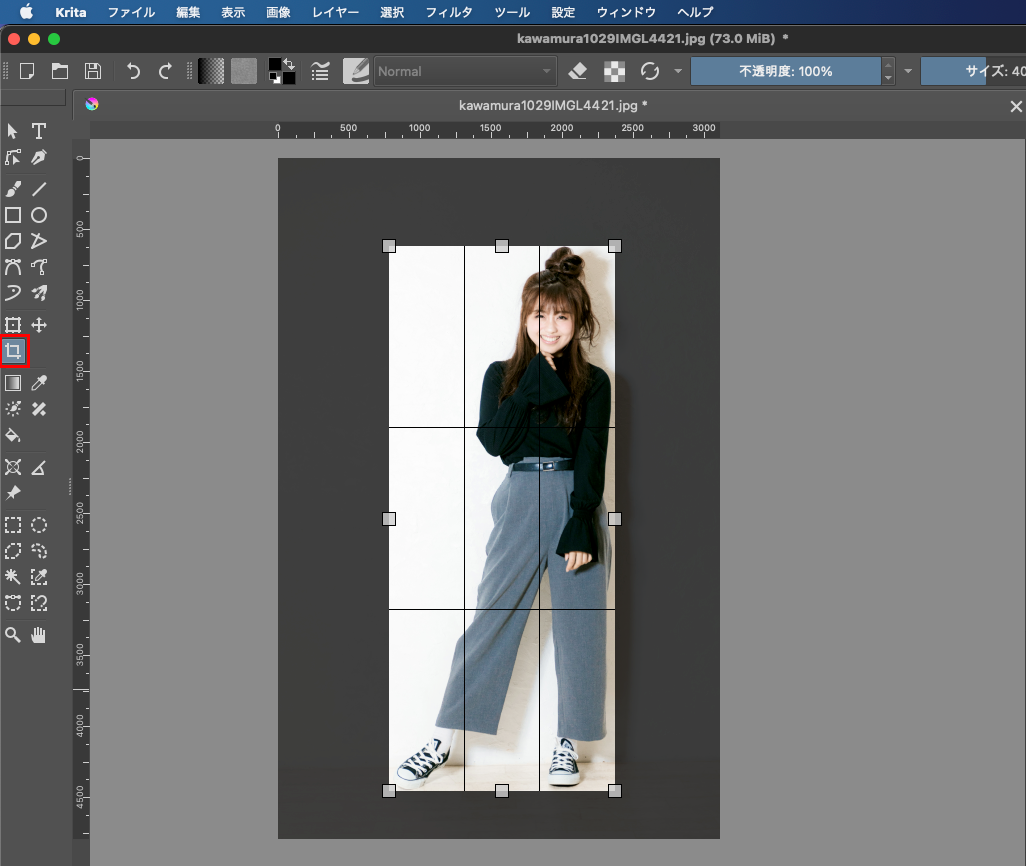
KRITAによる画像の切り抜き
切り抜きツールを利用して、人物の写っているところだけを選択して切り抜きする(選択したらリターンキーで確定)。

KRITAによる画像のリサイズ
切り抜きができたら、画像サイズを調整する。ふたたび、メニューの「画像」→「画像を新しいサイズにスケール」から、今度は「印刷サイズを個々に調整」のチェックを外してから、高さを16cmに調整する。

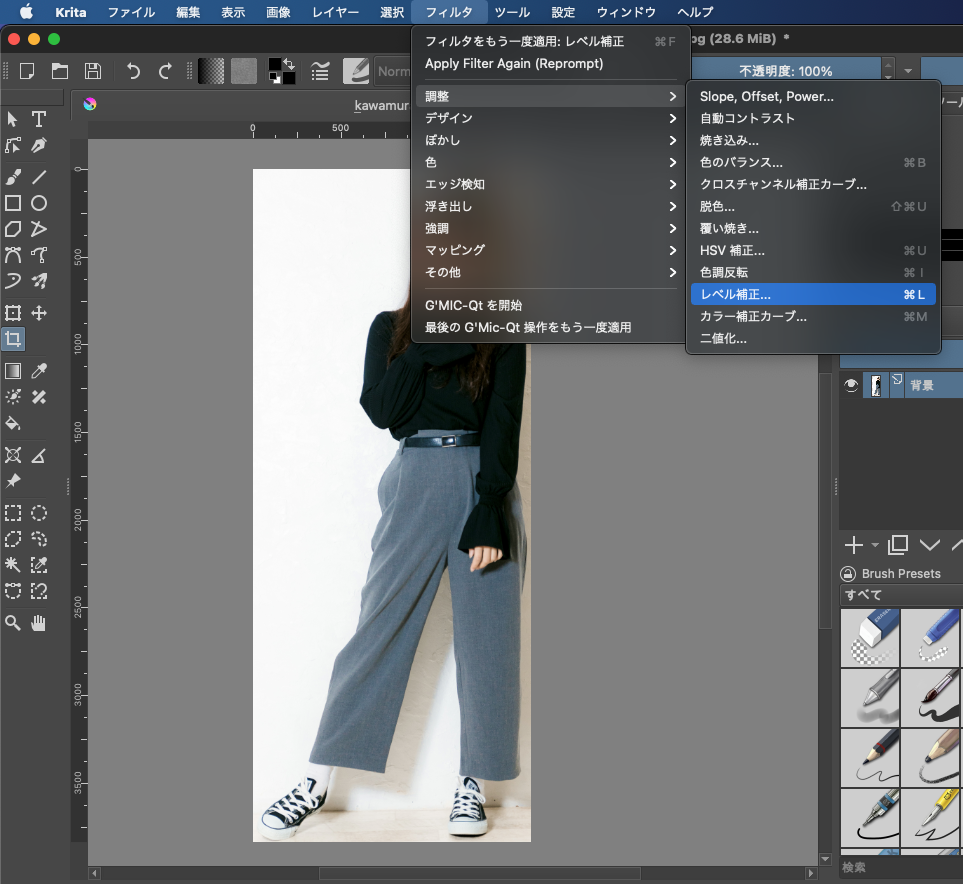
KRITAによる色調補正
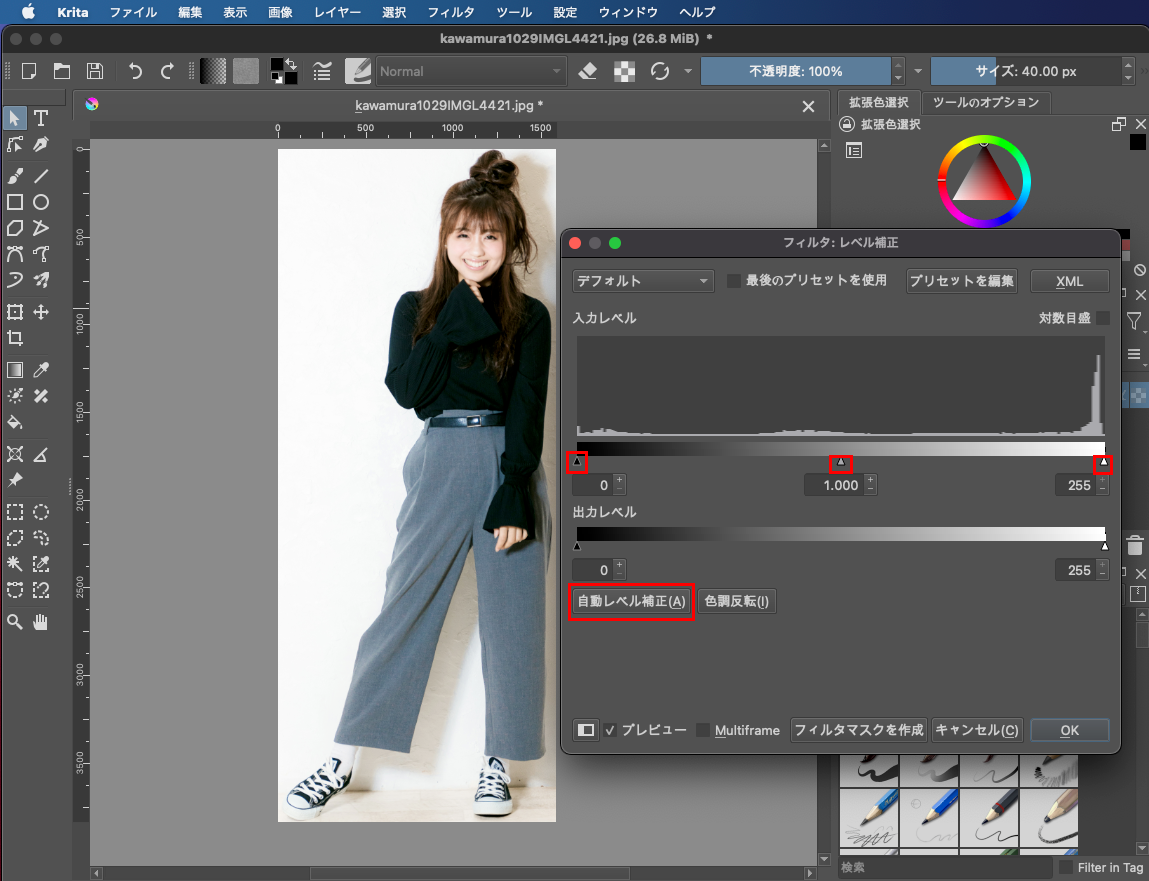
切り抜きができたら、画像の色調補正をする。撮影した写真は必ずしも適正な露光になっておらず暗かったり、明るすぎたりするはずである。また、撮影する場所やカメラによっては、画像が青みがかっていたり、黄みがかっている。それらを本来の色に調整するのが、色調補正である。メニューの「フィルタ」→「調整」から「レベル補正」を選択し、まずは明るさとコントラストのバランスから調整する。

「自動レベル補正」でうまくいく場合もあるが、うまく行かない場合は、入力レベルヒストグラムの下にある「白い矢印」「グレーの矢印」「黒い矢印」を移動させて、白が白く見えるように調整する。

色味を調整する場合は、同じくメニューの「フィルタ」→「調整」から「色のバランス」を選択し、それぞれのスライダーを左右に移動してカラーバランスを調整する。基本は肌の色が健康できれいに見えるように調整する。

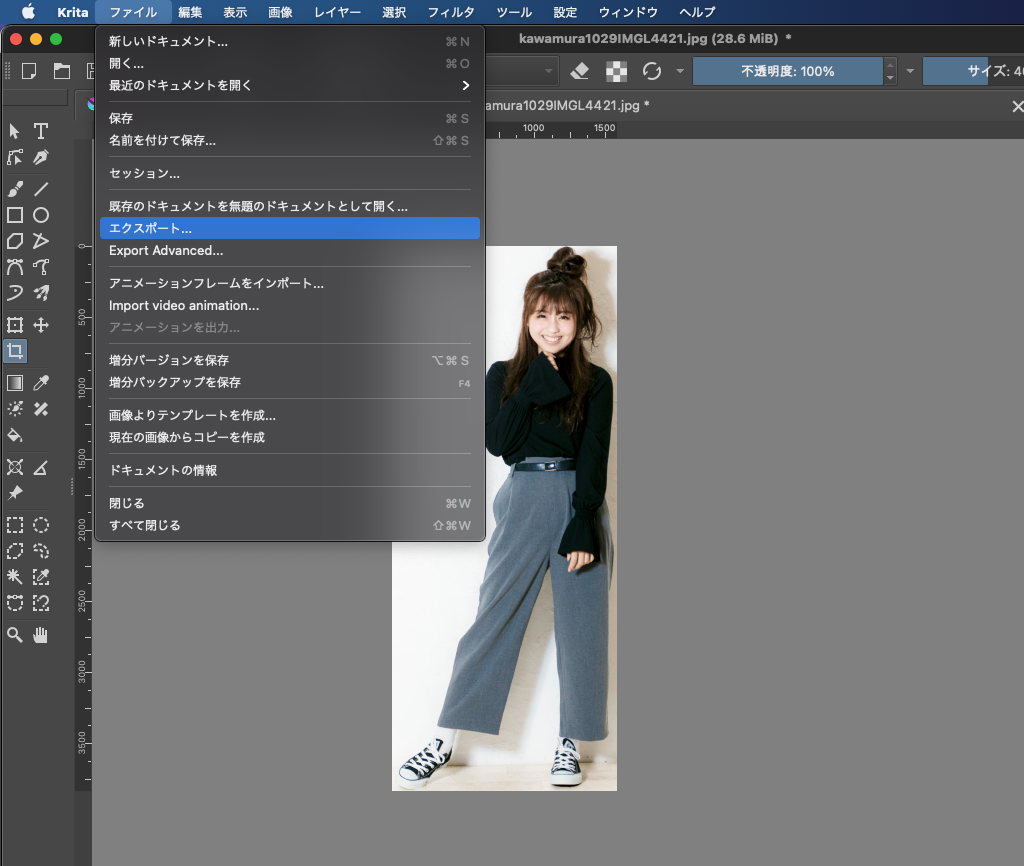
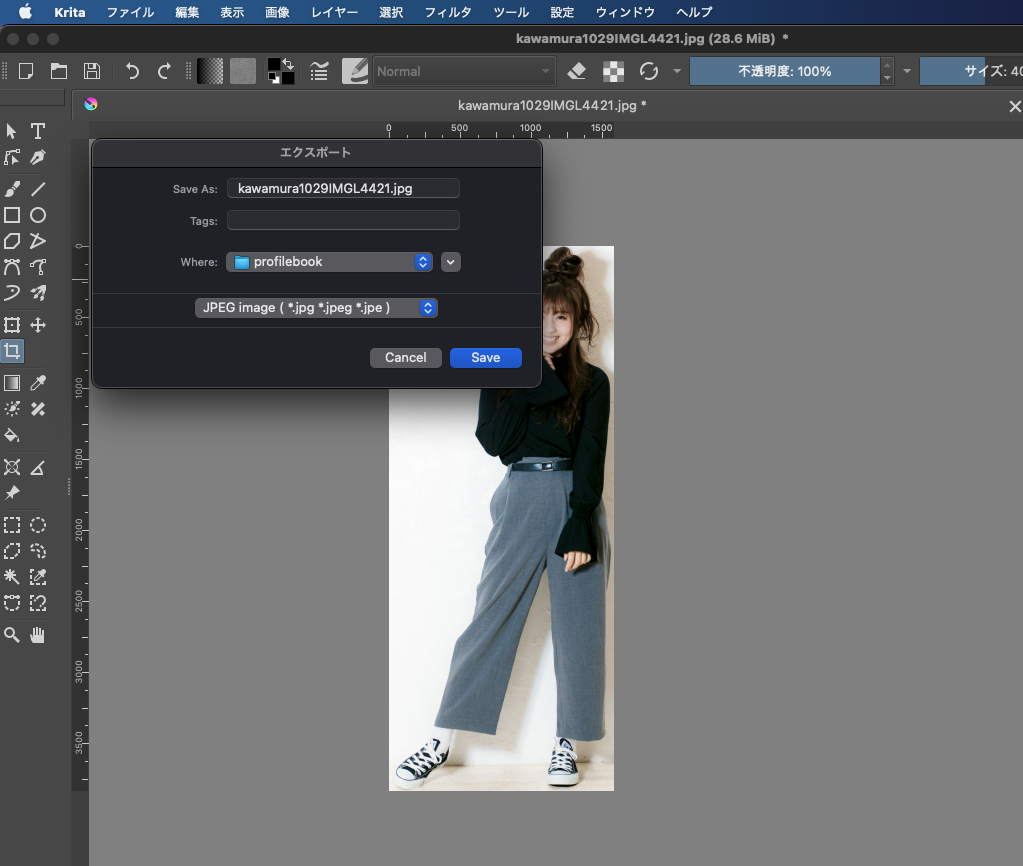
KRITAによる画像のエクスポート
色調補正ができたら、画像をエクスポートする。メニューの「ファイル」→「エクスポート」で、作成しておいたprofilebookフォルダにjpg形式で保存する。


KRITAのマニュアルはこちら
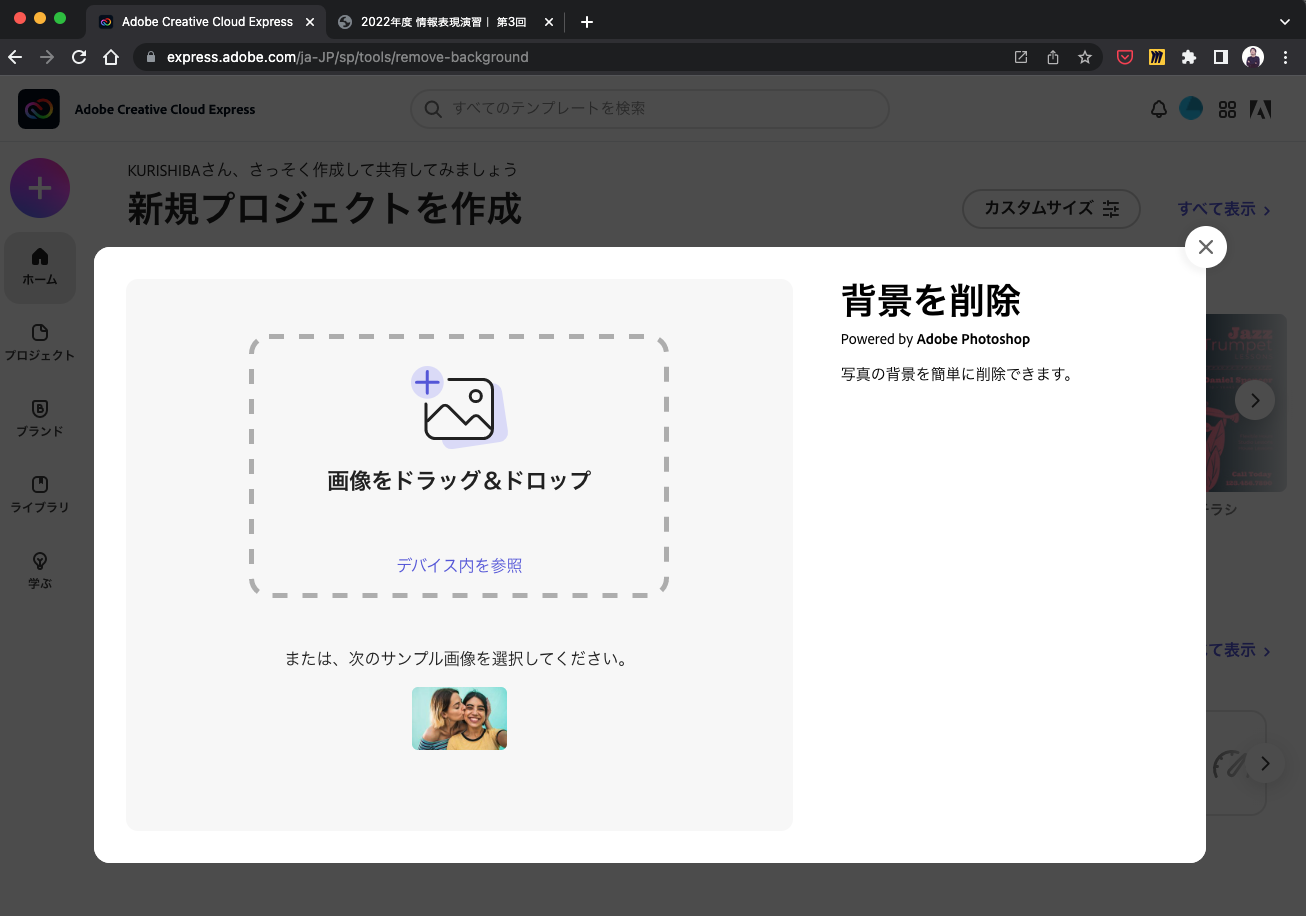
Adobe Cloud Expressによる画像背景の削除
Adobe Creative Cloud Expressはブラウザ上で動作するソフトである。簡易的な画像編集であれば、web上ですべて行うことができる。今回は、Cloud Express の「背景を削除」機能を使って、人物画像の背景を取り除く。先程、KRITAでjpg形式に保存したファイルを画面の指示に従ってドラックアンドドロップしてみよう。基本的には自動で背景を抜いてくれるので、特にカスタマイズは必要ないはずである。ダウンロードボタンを押すと、背景透明を保つためにPNG形式で保存される。もし、一部背景が残るようであれば、再びKRITAに戻って「消しゴム」ツールで残った部分を消去する。また、必要以上に抜けてしまった場合には、やはりKRITAに戻って、元画像を参照しながら描き足す必要がある。



GIMPとは
GIMPとは、デジタル写真を加工するためのツールで、画像の補正や合成、解像度やカラーモードの変換などに使うフリーソフトウェアである。 プロの現場ではAdobe社のPhotoshopというソフトウェアが代表的であるが、GIMPはこの代替としてしばしば利用される。現時点(2022.4.20)でのMac用最新版バージョンは2.10.30である。最新版をインストールしておくこと。
GIMPによる画像解像度の変換
GIMPで人物を写した画像ファイルを開き、撮影した画像がどのような形式でできているのかを確認しよう。今回は印刷物を制作するので、印刷に適した高解像度の画像を作成する必要がある。一般的に印刷に適する画像解像度は300dpi(ppi)以上が推奨されている。
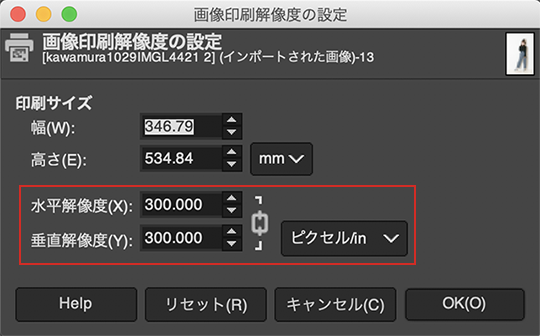
「画像」→「印刷サイズ」で水平解像度、垂直解像度を300dpi(ppi)に変換する。

解像度を上げると実寸の幅と高さが小さくなっていることに注意する。多くのスマートフォンやコンパクトデジカメなどで撮影された画像は解像度72dpiで保存されることが多い。つまり印刷物に使用するためには、それを縮小することによって解像度を高める必要がある(だからこそ、後で編集が可能なように、初めから最大サイズ、最高画質で撮影するのが肝要である)。
「GIMPによる画像解像度の変換」
色調補正
解像度の変換ができたら、画像の色調補正をする。撮影した画像は暗かったり、黄みがかっていたり、青みがかっている場合があるので、明るさやトーン、カラーバランスを調整する。初めて行う人は下記のリンクを参照して試してみよう。基本は白がちゃんと白く見えるように補正することである。
画像の切り抜き
補正がすんだら、背景画像を消去し対象だけを切り抜く。背景を消去するにはいくつかの方法があるが、基本的な考え方としては、丁寧に不要な部分を選択ツールを用いて選択し削除するか、消しゴムツールで消去する。
ただしいくつかの機能を用いることで、より簡潔に、より正確に抽出できる場合がある。詳しくは「GIMP で画像を切り抜く(トリミング)7つの方法」を参照。
今回の課題に合わせ、より詳細な削除方法のマニュアルを用意した。切り抜く方法には他にも様々な手段もあるが、きれいに切り抜ける方法の一例として参考にしてほしい。
【参考】前景抽出選択ツールを使った切り抜き
サイズ調整
ここまでくれば背景のない対象だけの画像ができているはずなので、あとは紙面に合わせてサイズを調整する。profilebookのフォーマットはA4横(297*210mm)、人物像の画像は最大で高さ160mm、幅55mmになる(縦横がこのサイズに収まる)ように調整する。
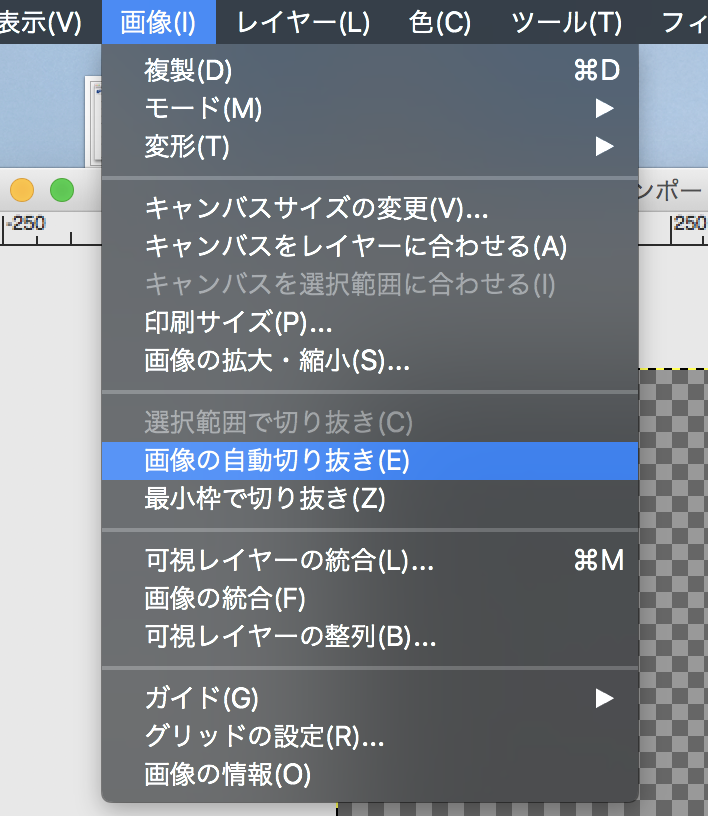
まず画像の不要な余白を取り除くため、「画像」→「画像の自動切り抜き」を行う。人物の切り抜きの際にゴミが残っているとこの時まだ余白が広く残ってしまうので確認する。

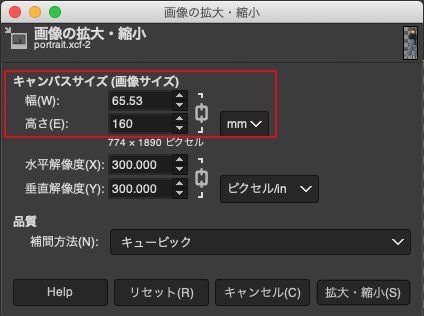
再びメニューの「画像」→「画像の拡大・縮小」から、今度は「キャンバスサイズ(画像サイズ)」を変更する。アスペクト比をいじらないように注意すること。元画像のサイズが小さくて高さ160mmまたは幅55mmを維持できない場合には、なるべく解像度を大きく保って必要なサイズに編集する。

画像の保存
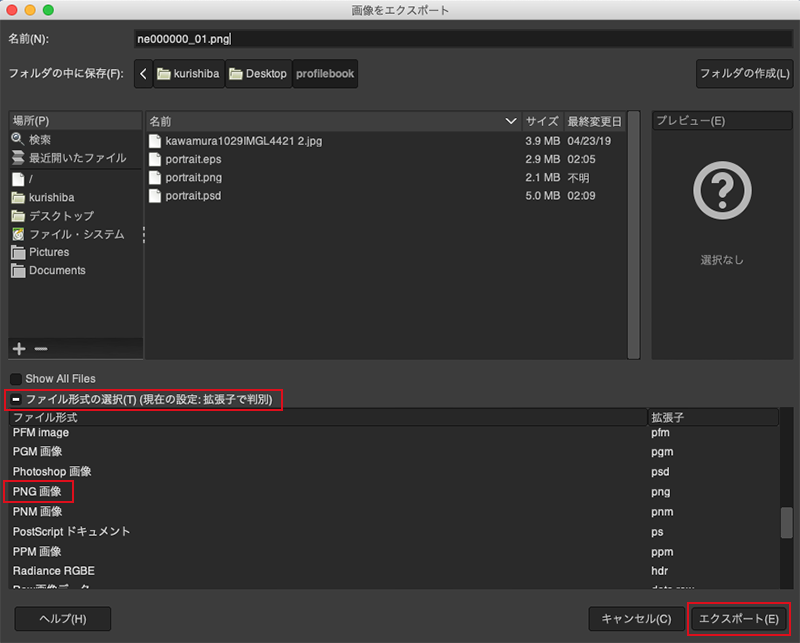
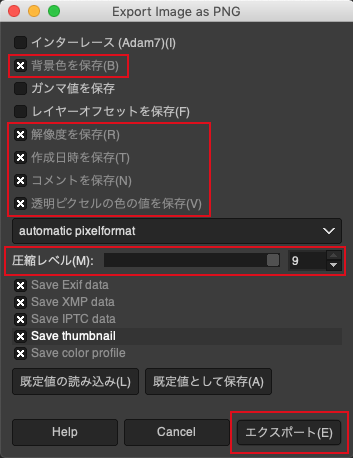
最後に画像を保存する。オリジナルの保存形式は「ファイル」→「保存」で「GIMP(.xcf)形式」で保存する。また、次回の作業で印刷用に用いるファイルを書き出しておく。「ファイル」→「Export As...」から「PNG形式」を選択し、「背景色を保存」「解像度を保存」「透明ピクセルの色の値を保存」にチェック、圧縮レベルは「9」でエクスポートしておく。
PNG形式へのエクスポート


PIXLR E による画像編集(おまけ)
PIXLR Eは、無料で使える画像編集ソフトである。インストールやアカウントも必要なく、webにアクセスするだけで使用できる。Cloud Expressよりも豊富な機能を備えているので、基本的な画像編集はこのソフトでも可能である。扱える画像形式などに制限があるが、今回の編集には十分である。


3|デジタル画像の基礎知識
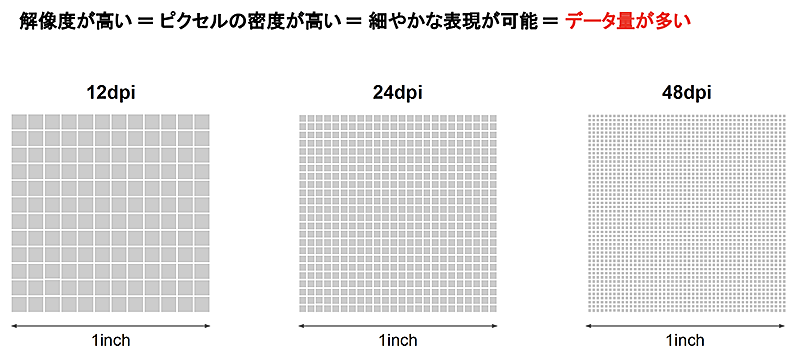
解像度
ディスプレイの表示能力やプリンタの印刷能力、スキャナの分解能力など、画質のきめ細かさを表す尺度。1インチの中に並ぶ画素の数で表わし、この値が高いほど、より自然に近い画質が得られる。解像度が低いと、画像や文字に「ジャギ」と呼ばれるギザギザが表れる。解像度が高い方が画像としてはきれいで滑らかだが、その分情報量が増えるためデータとしては重くなる。単位としてdpi(dots per inch)やppi(pixels per inch)が用いられる。一般的に印刷で用いられる画像には300dpi(ppi)以上の解像度が必要と言われている。

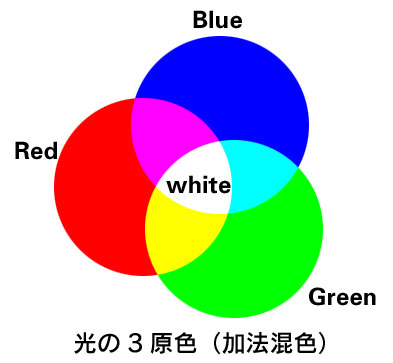
光の三原色と色料の三原色
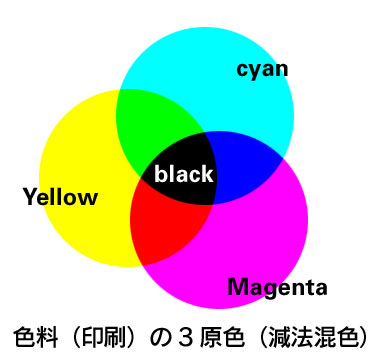
モニタ上で表せる色は「光の三原色(加法混色)」と呼ばれるRed、Green、Blueの3色ですべて表現される。頭文字をとって通常「RGB」と呼ばれる。一方、印刷では「色料の三原色(減法混色)」と呼ばれるCyan、Magenta、Yellowの3色で原理的には表現される。しかしながら、実際の印刷ではCMYの3色で構成される黒はやや薄くメリハリのない印刷になってしまうので、印刷現場ではBlack(墨版:Keyplate)を追加して、「CMYK」の4色で印刷されている。


4|本日のまとめ
演習のまとめ
- 画像編集・色調補正の仕方を理解する。
- デジタル画像の基礎を理解する。
ミニレポート
あなたはある有名な観光名所に格安で旅行に行けるという特典を手に入れました。ただし、条件があるようです。観光地で撮った写真のネットへの投稿禁止、あらゆるデータは旅の終わりに削除されます。またクスリを飲まされ、記憶もなくなるというものです。あなたはこの旅に行きますか?行きませんか?その理由を教えてください。
今週の課題
次回からPagesを使ったレイアウトに入るので、必要となる切り抜き画像データ(人物、モノ)、インタビューテキストのデジタル化を済ませておくこと。すべての材料がそろっている前提で授業を進めるので、指定の画像形式やサイズなどをもう一度しっかり確認して準備のこと。